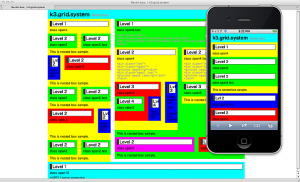
TwitterのBootstrapに触発されて作ったk3.grid.systemをアップデートしました。
ここで紹介するのは初めてだったと思うので、少し説明を書くと、もともとBootstrapもシンプルなグリッドレイアウト用スタイルシートだったのですが、バージョンアップを重ねる度に、色々なデザインが追加されてしまい、個人的には逆にそれが邪魔になって仕舞った事もあり、オリジナルのグリッドレイアウト用スタイルシートを作って公開しています。
基本的な考え方としては、まずDreamweaverで作業している時にレイアウトが崩れない事と、出来るだけ多くのブラウザで見る事が出来る事。この点に重点を置いて作っているつもりです。具体的にはIE 6以降を想定しているのですが、将来的には古いIEは外したいです。
今回バージョンアップしたモノには、スマートフォンでの表示を意識して、メディアクエリの記述が追加しました。各コラムが480px以下のブラウザで見た場合に、幅が100%に成るだけですが、今後は、もう少しスマートフォンらしい表示なども追加したいです。もともとグリッドレイアウト用の記述だけを想定していたので、k3.grid.systemと言う名前なのですが、ナビゲーションメニューくらいはスタイルシートを用意するかも知れません。実は、iPadのランドスケープ表示の時に現在の形だと余りにも格好悪いので、少し改良したいです。
その他、less.jsを使ったサンプルも追加してあります。
keiso/k3gridsystem – GitHub
https://github.com/keiso/k3gridsystem
ちなみにココはまだk3.grid.systemを使ってないのですが、何れはオリジナルに入れ替える予定です。
- 新しい: 広島マックユーザーグループ|3月25日(日曜日)の勉強会
- 古い: 年賀状2012
コメント:0
コメントを投稿するにはログインしてください。
トラックバック:0
- この記事のトラックバック URL
- https://www.kei3.com/archives/243/trackback
- トラックバックの送信元リスト
- グリッドレイアウト用スタイルシート「k3.grid.system」 - kei3.com より