ホーム > ウェブデザイン
ウェブデザインのアーカイブ
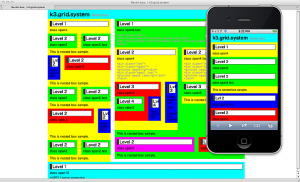
k3.grid.system Ver.0.4
前回のアップデートの時に少しだけサンプルにレスポンシブな記述を追加していたのですが、メディアクエリのみに依存した記述をしていた為、Javascriptで表示幅をチェックした上でCSSファイルを読み込む様に変更しました。
まだ、最終的にどのような形にするか決めてないので、/examples/grids.html のみが、レスポンシブ・ウェブ・デザイン対応になっています。なお、画面の幅を判断して読み込む部分の記述は、 /js/responsive.js に記述してあります。今後ソースに含めるかどうか未定の部分の、iPhoneのアドレスバーを隠す記述も含んでいます。
今の所、MacのSafariとChrome、iPhoneのSafariでのみ確認をしています。他のブラウザで具合悪い部分がありましたらお知らせください。
今回の方法でも、スマートフォン側での読み込みに無駄があるので、最終的には、画面の幅を基準にCSSファイルの読み込みを分けるかもしれません。現在は、ベースのCSSファイルを読み込んだ後で、画面幅が狭い場合(481px未満)に responsive.css を読み込む形になっています。
グリッドレイアウト用スタイルシート「k3.grid.system」
TwitterのBootstrapに触発されて作ったk3.grid.systemをアップデートしました。
ここで紹介するのは初めてだったと思うので、少し説明を書くと、もともとBootstrapもシンプルなグリッドレイアウト用スタイルシートだったのですが、バージョンアップを重ねる度に、色々なデザインが追加されてしまい、個人的には逆にそれが邪魔になって仕舞った事もあり、オリジナルのグリッドレイアウト用スタイルシートを作って公開しています。
ホーム > ウェブデザイン